[Typescript] 소개 및 초기 설치

사실 많은 주니어 개발자들이 기본적인 WEB 3 Stack을 통해 간단한 웹앱을 개발하면서 Typescript의 도입 필요성을 느끼진 못했을 것이다.
굳이 그딴거 복잡하게 써봤자
오히려 타입같은거 신경써야해서 불편할거같은데…?
뭐… Type-system에서 data typing을 쓰냐 마냐에 대한 갑론을박은
줄곧있었다. JS의 “var” 같은 dynamic-typing도 단기적인 생산성 면에서 좀 더 유동적인 데이터 활용이 가능해서 나름대로 장점을 가지고 있다.
하지만 장기적인 유지보수를 해야하는 상황에 있어서는 static-typing이 debuging을 함에 있어서도 훨씬 유리한 선택이 될 것이며, 시스템 취약점 방어에 있어서도 유리한 선택이 될 것이다 (항상 뭐든 과하면 독이되는 것이다… 상황에 따라 적절히 섞어 사용하면 좋은 프로젝트를 운영할 수 있다…)
하지만 우리가 흔히 알고 있는 Javascript에는 data-type을 구속해줄만한 장치를 기본적으로 제공하지 않는다.
그리고 Javascript는 interprinting language라서 기본적으로 Compile을 할 수 없기 때문에 run-time을 돌려보지 않는 이상 이슈를 발견할 수 없다는 product 관점에서 치명적인 문제점을 가지고 있다. 요즘은 Javascript가 WEB 이외에도 다양한 분야의 product에서 쓰이고 있기 때문에 이러한 문제는 더욱 심각하게 작용한다.
따라서 이러한 배경으로 Javascript에 Type-system과 Compile을 제공해주는 Typescript를 쓰게 된 것이다. Typescript는 Javascript의 모든 문법을 제공하면서 추가적인 문법을 통한 기능을 제공하기 때문에 Javascript를 알고있다면 큰 문제없이 자신의 소스를 Typescript로 refactoring 할 수 있을 것이다.
서론이 길었다, 이제 실질적인 얘기를 해보자.
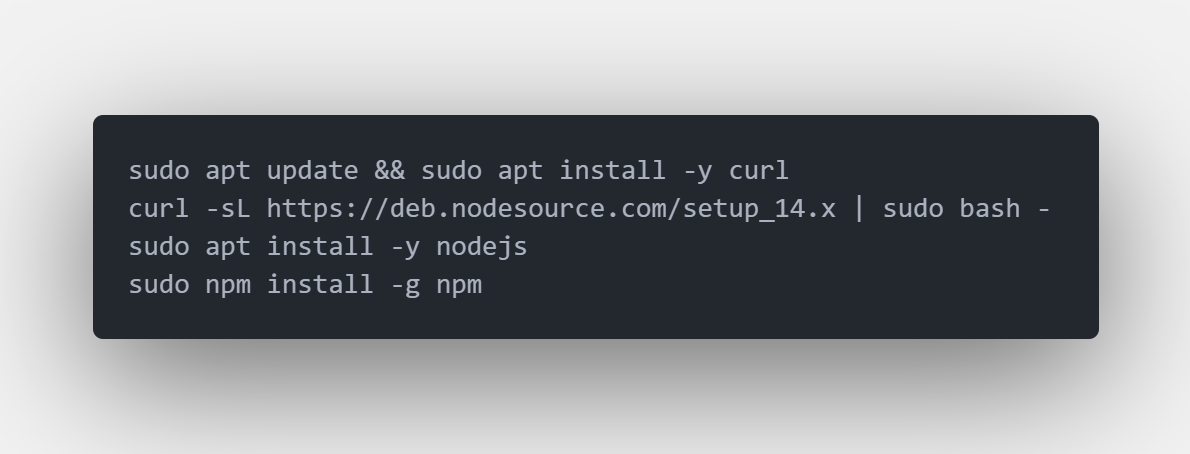
우선 Typescript 설치에 앞서, 기본적으로 node.js와 npm이 설치되어있어야 한다.

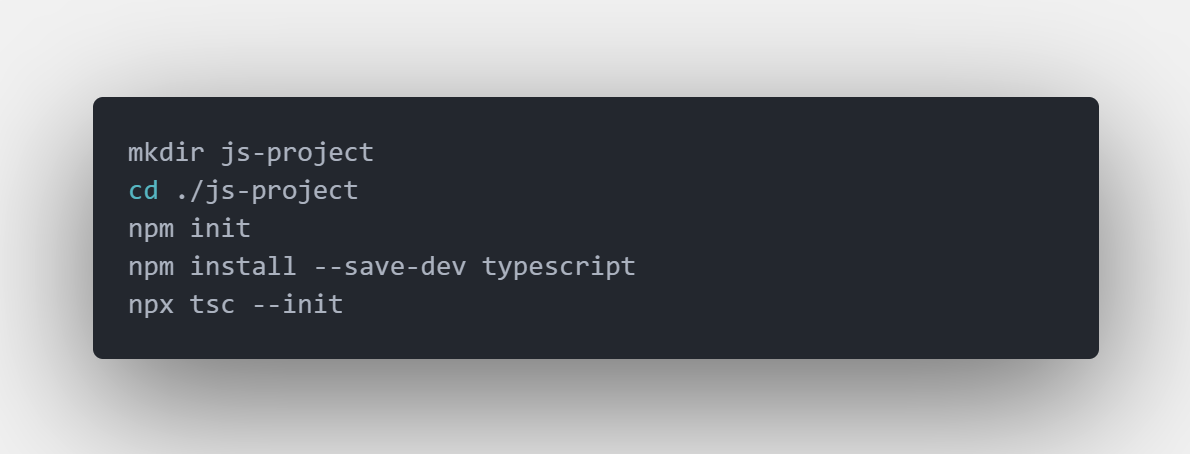
그리고 npm 프로젝트를 시작할 폴더를 생성한 뒤, Typescript를 설치해준다.

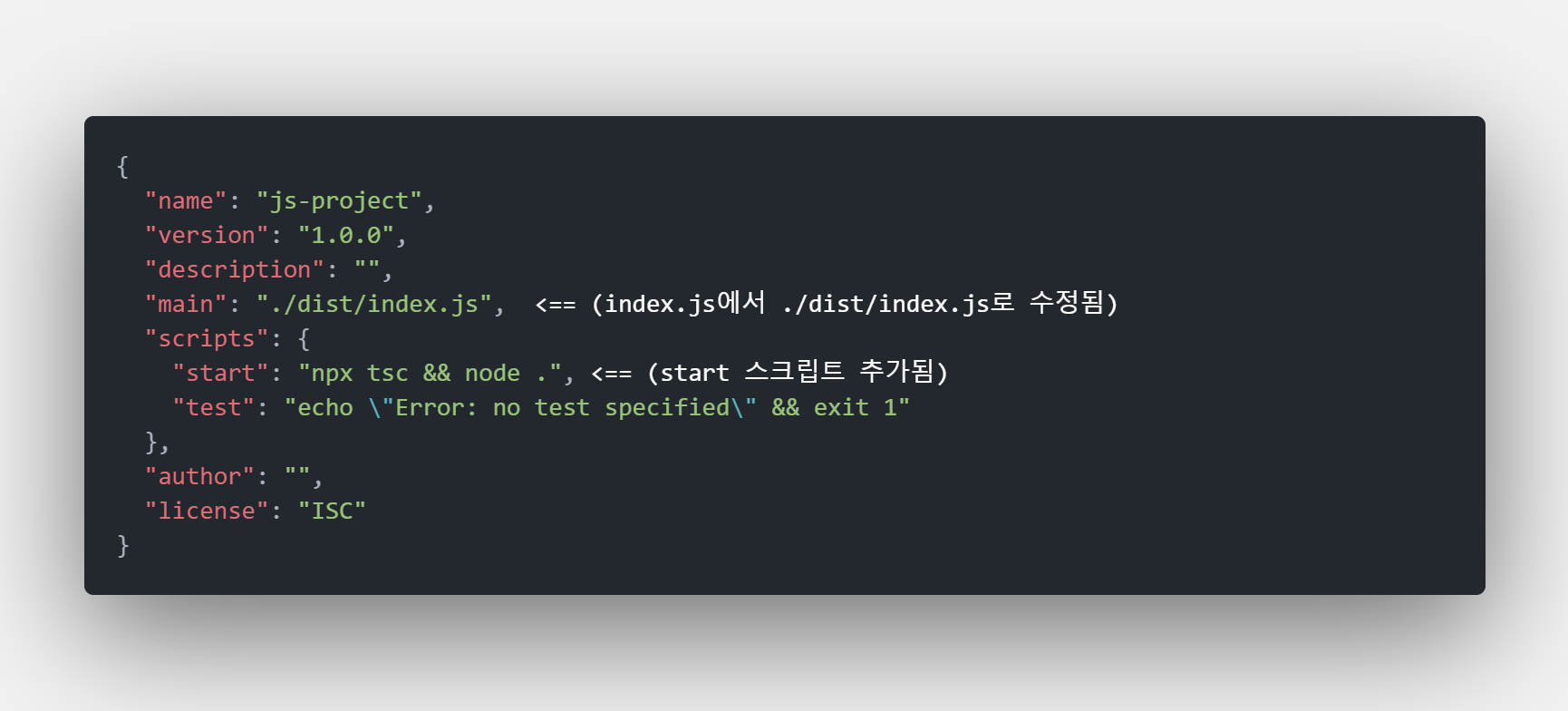
이제 tsconfig.json와 package.json을 다음과 같이 수정하자
Typescript 파일은 compile을 하게 되면 Javascript 파일이 생성되는데 이때 파일을 ./dist 폴더에 저장하도록 하는 것이다.
그리고 ./src 폴더 내 모든 파일들을 compile-target으로 인식하게 한다.


자, 이제 테스트를 해보도록 하자.
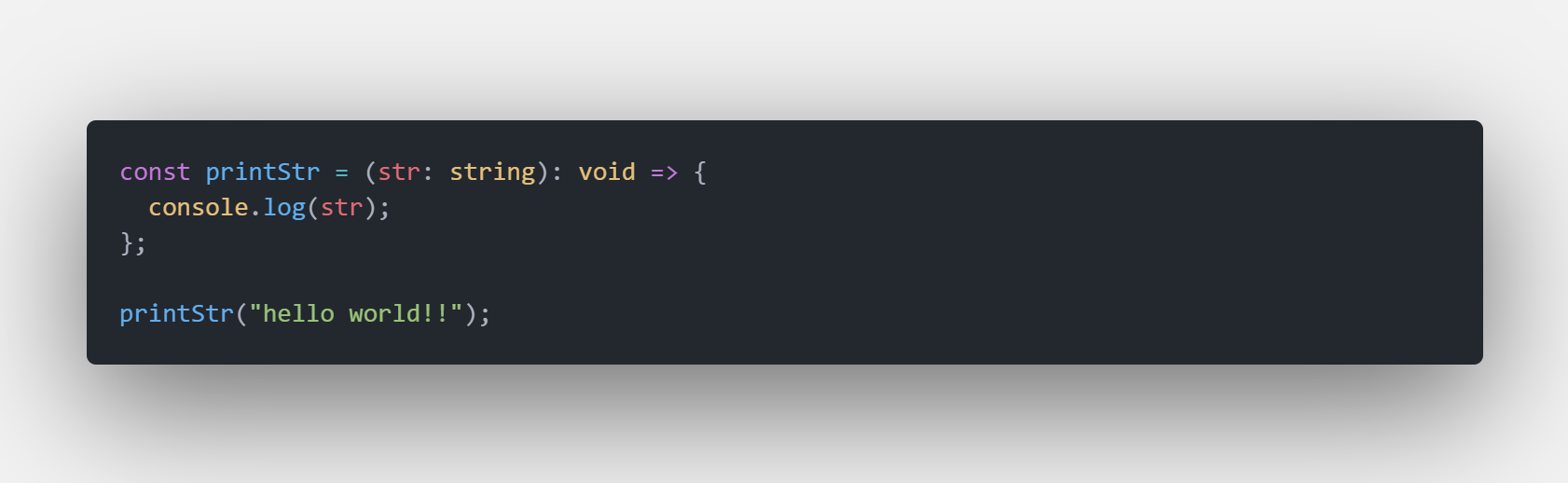
src 폴더 안에 index.ts를 생성하고 간단한 코드를 작성해보자.
그후 npm start를 통해 실행하면 정상적으로 “hello world!!”를 콘솔에 출력하는 것을 볼 수 있을 것이다.

다음 포스팅에선 Typescript에 ESLint를 적용하는 법에 대해 올리도록 하겠다.