[Typescript] Tailwind CSS 자동완성, 언제 어디서나 당당하게 사용하기(Taillwnd CSS 자동완성 위치 정규식 작성법)

서론
Tailwind CSS(이하 tailwind)를 사용하다보면 컴포넌트의 className prop 외에도 tailwind 스타일을 작성해야할 상황을 자주 마주친다. 하지만 VSCode의 Tailwind CSS IntelliSense 는 기본적으론 className prop만 자동완성을 제공하기 때문에 변수 등에 문자열로 tailwind 스타일을 작성할때 자동완성을 이용할 수 없어 매우 불편하다.
하지만 이러한 문제는 Tailwind CSS IntelliSense가 제공하는 설정에 정규식을 작성해주면 내가 원하는 곳에서 tailwind 자동완성을 사용할 수 있도록 지정할 수 있어서 해결이 가능하다. 이번 포스팅에선 tailwind 자동완성의 위치를 지정하는 정규식과 설정법을 소개하고자 한다.
요구사항
일단 필자가 요구한 자동완성이 되어야만 하는 위치는 다음과 같다.
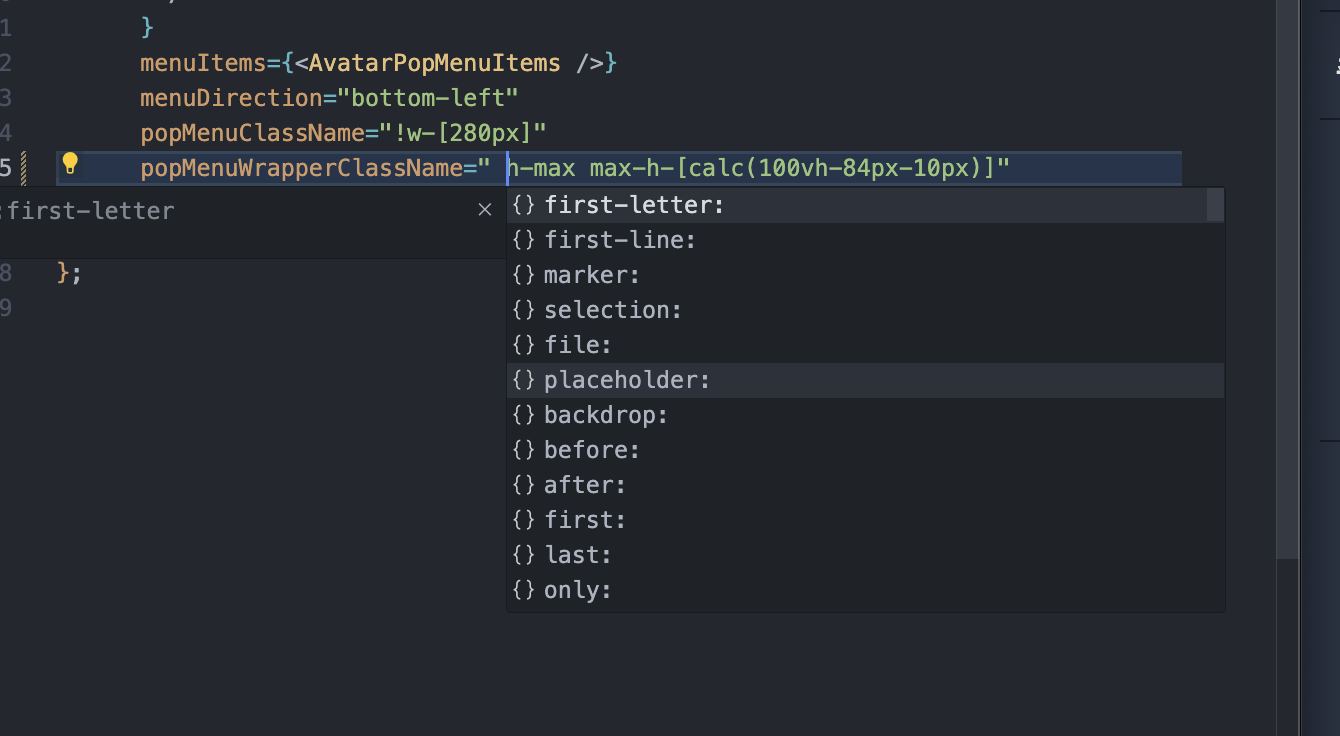
- "class", "className", "블라블라ClassName" 등등의 이름에 "class"가 포함된(맨 앞 "c"의 대소문자 구분 없이) prop
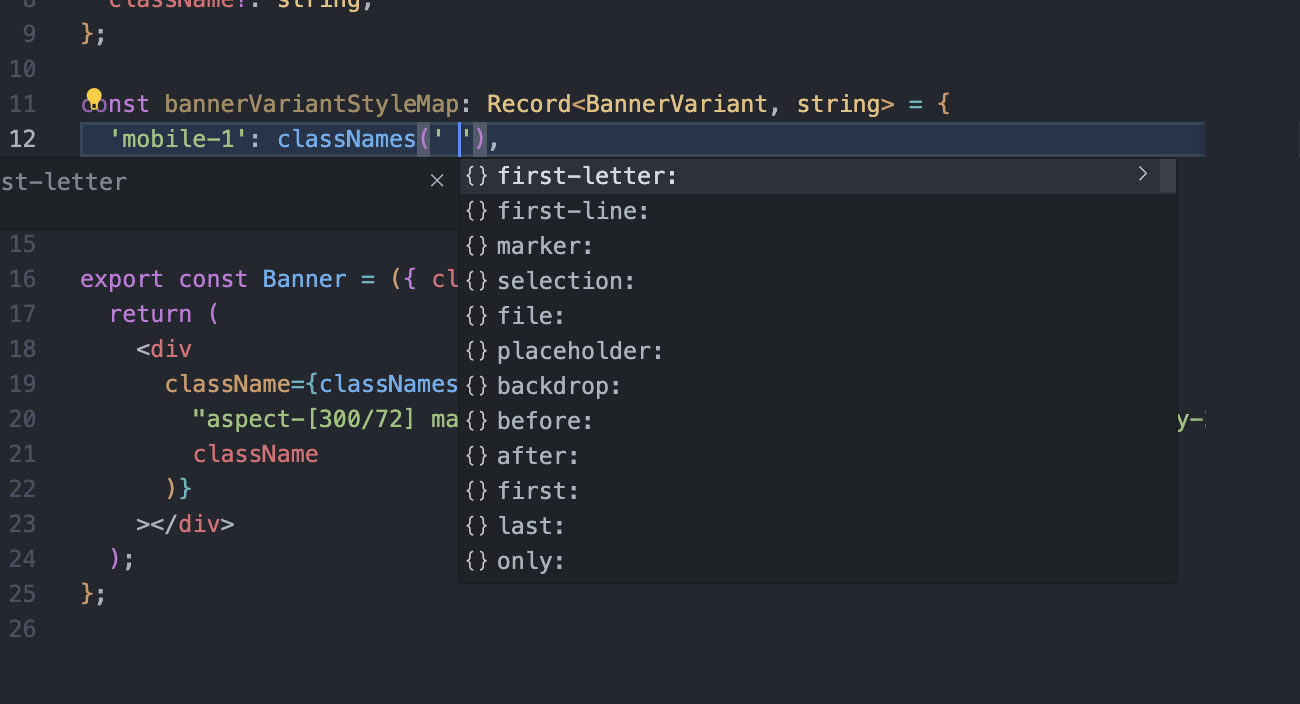
- classNames를 사용할때
정리하자면, class를 작성할 수 있는 모든 prop과 classNames 함수를 이용할 때 tailwind 자동완성을 사용할 수 있고자 함이다.
세팅법

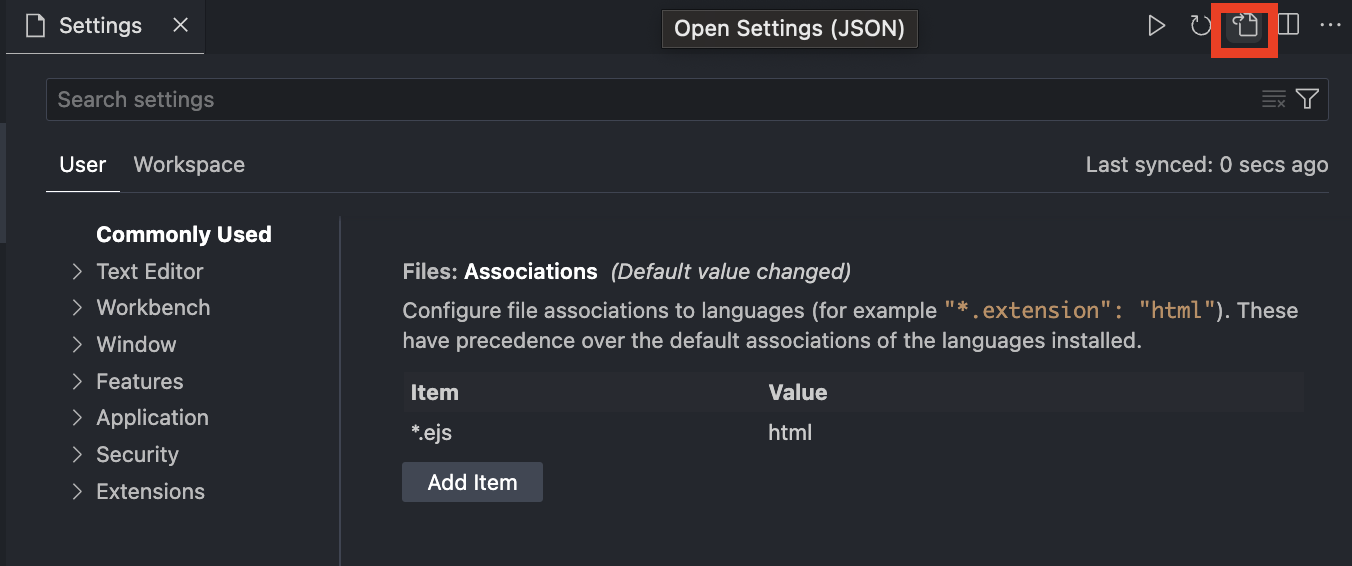
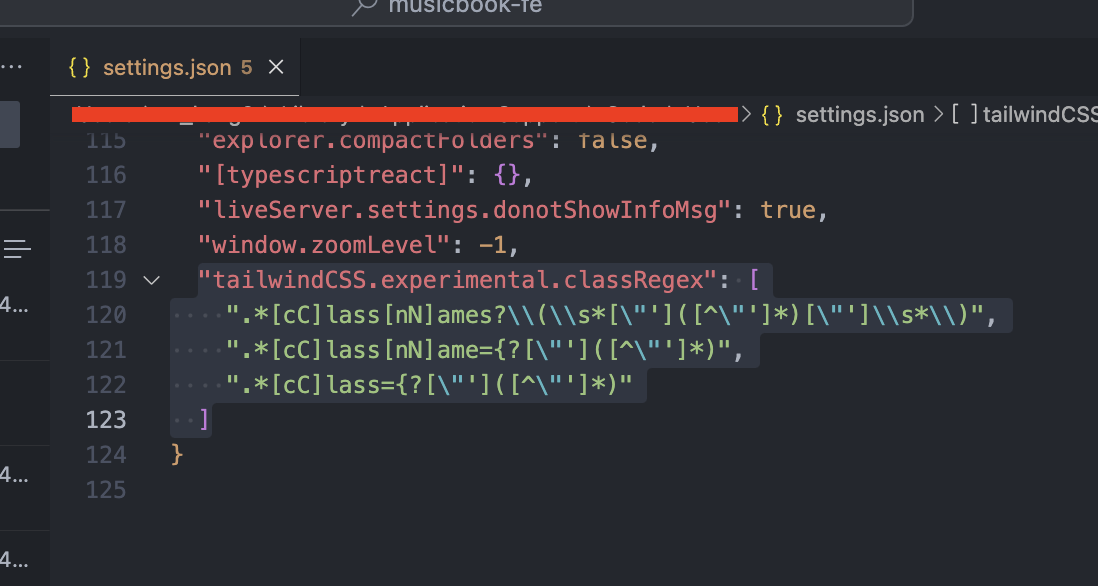
VSCode의 설정을 열고 우측상단 "Open Settings(JSON)" 버튼을 클릭하면 설정을 위한 json 파일이 열리게 된다. 이제 여기 맨 아래에 "tailwindCSS.experimental.classRegex"라는 항목을 통해 자동완성을 사용할 위치를 정규식으로 정의해주면 된다.
필자의 경우 요구사항을 맞추기 위해 위처럼 작성하였고, 요구사항이 달라질 경우 해당 요구사항에 맞추어 조금씩 정규식을 변형하여 사용하면 된다.

위 이미지처럼 settings.json에 정규식 설정사항을 추가하고 저장한 뒤, 해당하는 위치에 tailwind 스타일을 작성해보면 정상적으로 자동완성이 실행됨을 볼 수 있다.