[Typescript] 전역상태관리 라이브러리(Redux, Recoil, MobX...) 없이 react-query로 전역상태 관리하기

서론
필자는 원래 SWR를 주로 즐겨 사용해왔다. 그러다가 최근에 react-query에 관심을 가지게 되어 공부를 하던 중, 기존에 필자가 SWR로 전역상태를 관리했던 것처럼 react-query에서도 똑같이 사용할 수 있지 않을까 라는 생각이 들게되어 이번 포스팅을 작성하였다.
아직 SWR로 전역상태를 관리하는 방법을 모르거나 궁금한 사람은 아래 글을 참고하길 바란다.
[Typescript] SWR로 React에서 전역상태관리 라이브러리 걷어내기
서론 이번 포스팅에선 흔히 프론트엔드에서 사용되는 전역상태관리 라이브러리(Redux, MobX, Zustand, Recoil 등등...)들을 사용하지 않고 SWR만으로 전역상태를 관리하는 방법에 대해 소개해볼까 한다.
blog.betaman.kr
그래서 어캐 만듦?
진짜 무지무지 간단하다. react-query 세팅법 같은건 워낙 나와있는 자료들이 많기 때문에 이 포스팅에선 생략하도록 하겠다.
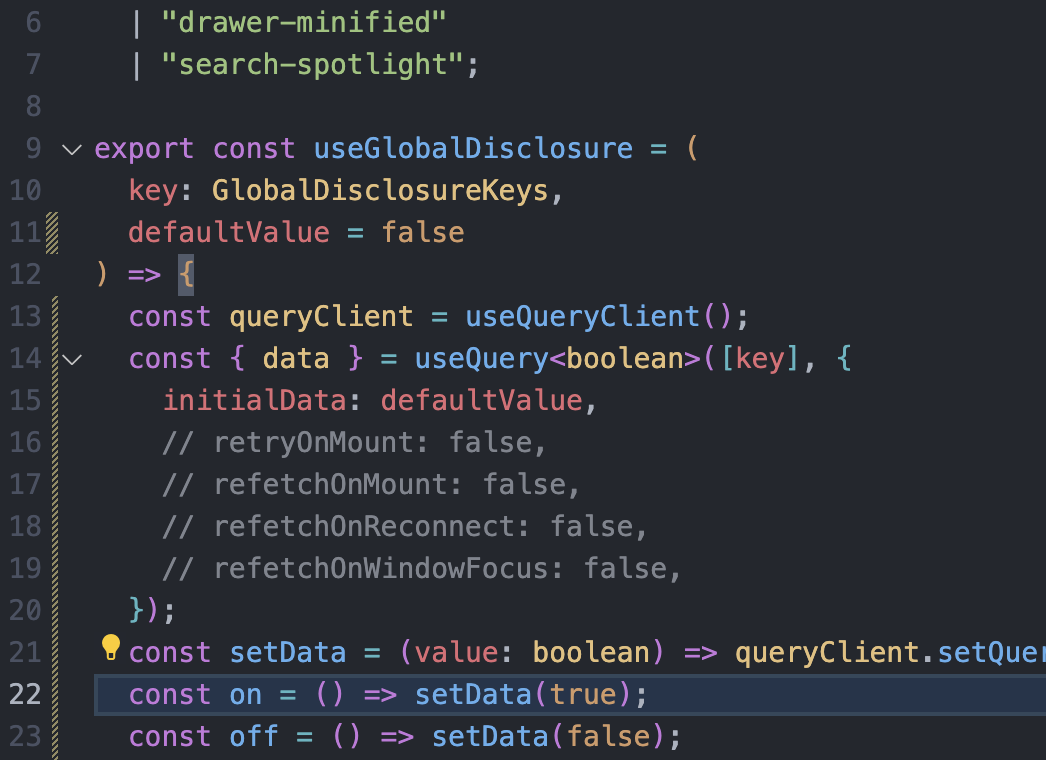
SWR에서 했던 방법과 마찬가지로, react-query의 Key-Value cache 스토어를 이용하여 전역상태를 관리하는 것이다. data의 타입은 useQuery 제네릭 첫번째 인자에 정의해주면 된다. 하지만 약간 SWR과 차이점이 생긴 부분은, react-query의 useQuery는 SWR의 useSWR처럼 invalidate를 위한 메소드를 가지고 있지 않아서 별도로 useQueryClient를 사용해 queryClient를 획득한 후 그 하위에 있는 setQueryData()를 이용하여 전역상태로 사용할 Key의 Value를 업데이트해주어야 한다.
전역상태의 기본값은 useQuery 옵션의 initialData를 이용하여 만들어줄 수 있고, 전역상태를 관리하는 목적에서 useQuery를 사용할때는 refeching을 하거나 retry를 할 일이 없으므로 모두 false로 만들어주었다.


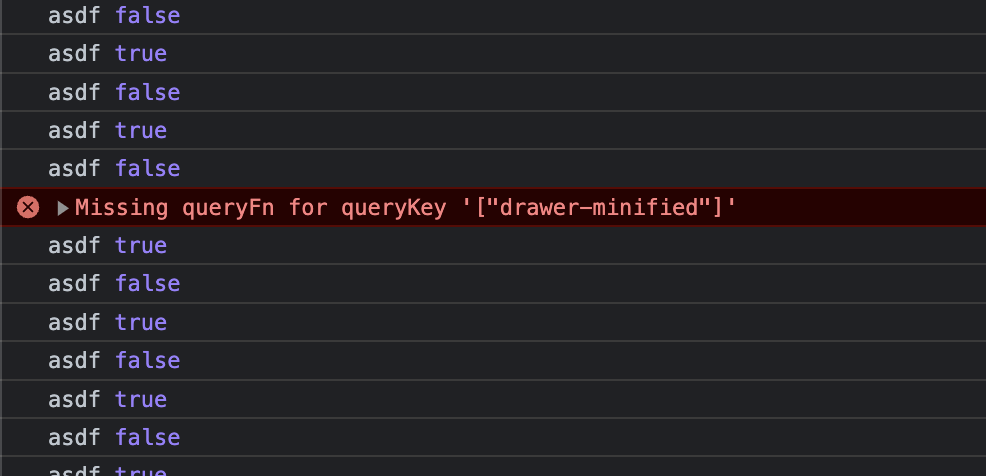
그러나 주의할 점은, 전역상태 관리를 목적으로 하는 useQuery에선 fetcher가 필요하지 않아 따로 넣어주지 않기 때문에 retry와 refetching 옵션을 모두 false 처리 해주지 않으면 간헐적으로 존재하지 않는 fetcher를 실행하려고 해 오류가 발생한다. 그래서 꼭 retry와 refetching 옵션은 false처리 해두도록 하자.