[Typescript] Next.js에서 Tailwind CSS와 Chakra UI를 함께 사용했을 때 생기는 CSS Overriding 문제 해결(feat. Emotion cache)

서론
Next.js에서 TailwindCSS와 Chakra UI(혹은 emotion 기반의 다른 UI 라이브러리)를 함께 사용하면 UI 라이브러리의 컴포넌트가 정상적으로 표시되지 않는 문제가 생긴다. 이번 포스팅에선 이 문제를 해결하는 법에 대해 소개하도록 하겠다.
해결법


위 이미지를 보면 알겠지만, Chakra UI의 Button 컴포넌트가 CSS 적용이 정상적이지 못해서 화면에 표시되지 못하는 문제가 생겼다.

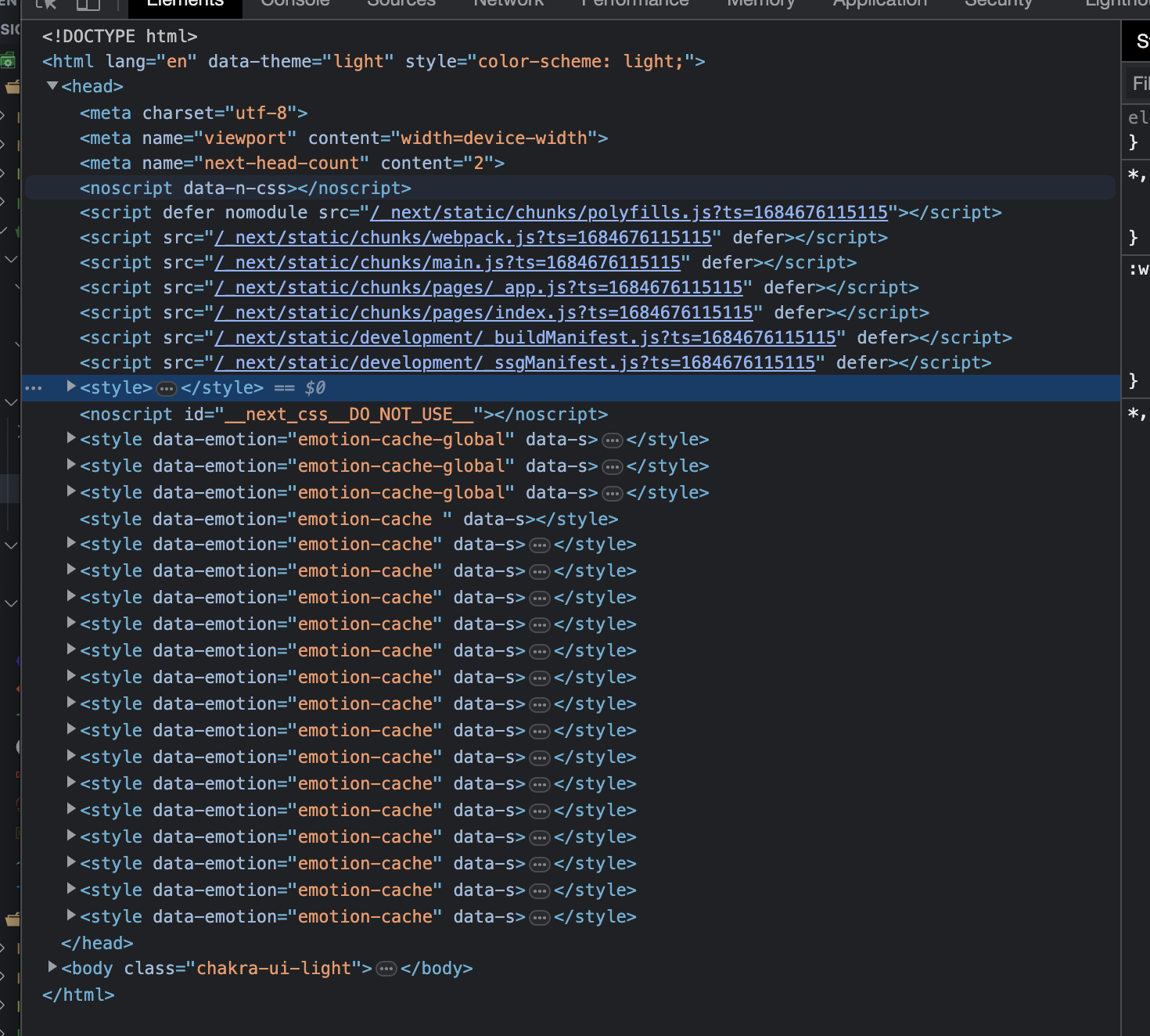
결론부터 말하자면, 이 문제의 원인은 ChakraProvider에 의해 삽입된 emotion cache의 위치때문이었다. tailwind는 전역 css 파일에 "@tailwind base" 구문을 넣어 프론트 프로젝트에 tailwind preflight css를 삽입한다. 그런데 문제는, 그 preflight가 emotion cache보다 후순위로 삽입되기 때문에 tailwind preflight에 의해서 emotion cache의 style이 override되었던 것이다. 그렇다면 우리는 emotion cache의 삽입 위치를 tailwind preflight 보다 후순위가 되게끔 세팅해주면 이 문제를 해결 할 수 있을 것이다.
Emotion Cache 세팅 및 삽입 위치 변경하기


emotion cache는 대부분의 UI 라이브러리 Provider(ex: ChakraProvider)가 자동생성해주지만, emotion cache의 삽입 위치를 변경하려면 직접 emotion cache를 세팅해주어야 한다.
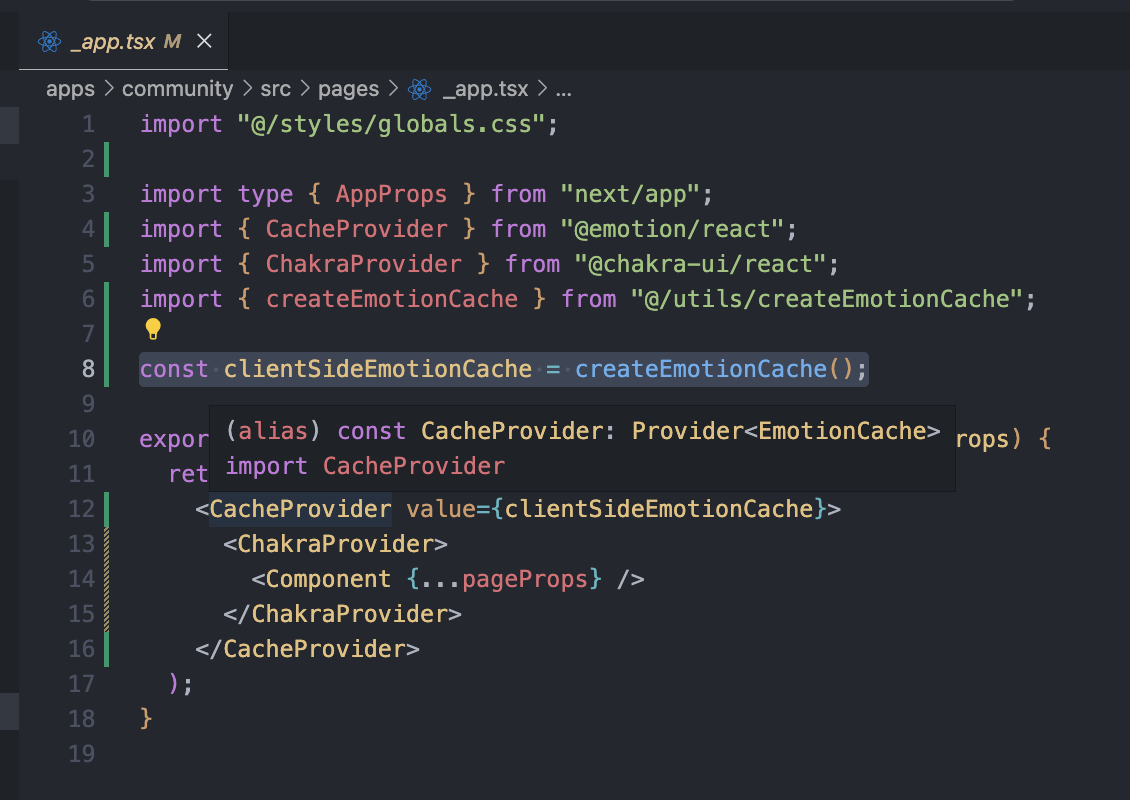
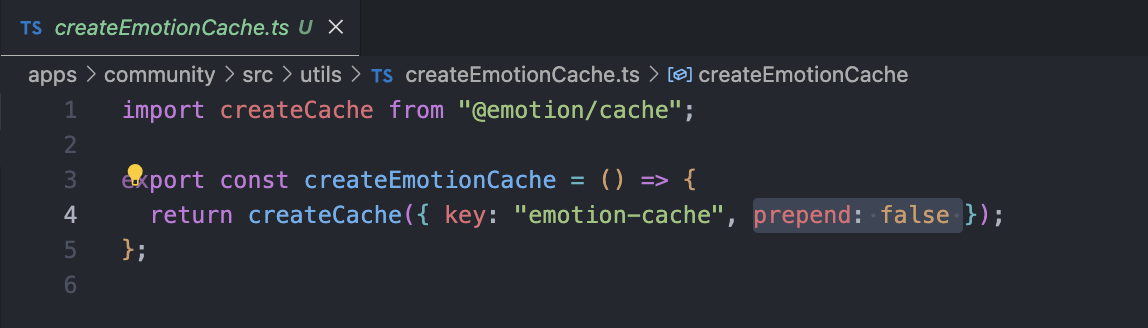
세팅방법은 간단하다. createCache 함수를 이용해 emotionCache를 생성하고, 그걸 CacheProvider의 value prop으로 넘겨주면된다. 이때, 우리는 삽입 위치를 후순위로 설정할 것이기 때문에 createCache의 prepend 옵션을 false로 설정한다.

이를 적용하고 새로고침해보면 emotion cache의 삽입위치가 후순위로 변경됐음을 확인할 수 있다.