[Typescript] Next.js 13의 Image 컴포넌트 변경사항

서론
이번 포스팅은 Next.js의 버전이 12에서 13으로 업데이트되면서 발생한 Image 컴포넌트의 변경사항을 다룬다.
아직 구글에 돌아다니는 대부분의 Image 컴포넌트 자료가 12버전 이전의 자료들이라 13버전에는 사용할 수 없는 내용들이 많아 이렇게 간단히 포스팅으로 정리하게 되었다.
Next.js v13.0.0 기준 v12.3.0 대비 변경사항
1. Image 컴포넌트의 <img>를 감싸던 <span>과 일부 Prop이 삭제됨
기존 Image 컴포넌트 내부에선 <img> 태그를 <span>으로 감싸고 있었지만, 13버전에는 <span>이 삭제되어 13버전에서 Image 컴포넌트를 사용하면 <img> 태그 하나만 랜더링된다.
그리고 13버전에서 삭제된 Image 컴포넌트의 Prop은 다음과 같다.
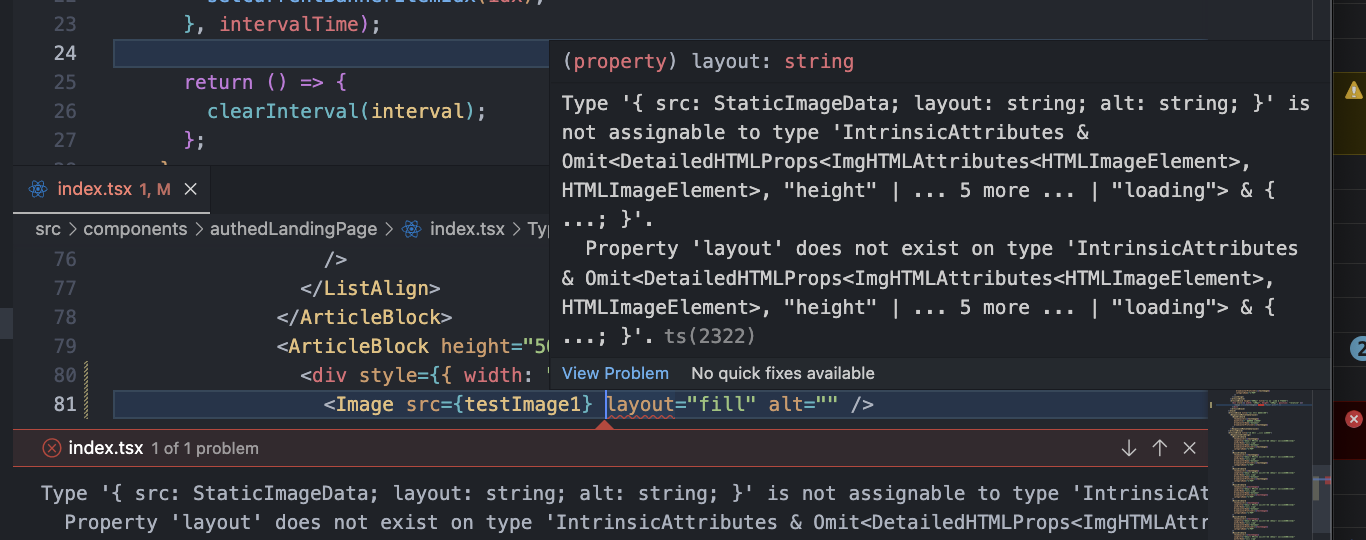
- layout
- objectFit
- objectPosition
- lazyBoundary
- lazyRoot
layout과 objectFit, objectPosition은 이미지가 부모 엘리먼트를 기준으로 사이징과 포지셔닝을 할 수 있는 Prop들이었다.
이 Prop들은 Next.js 공식 문서에서는 이를 "fill"과 "style"(또는 styled-jsx, 하지만 전역 css로 설정해야함) Prop으로 대체하라 명시하였다.


"fill" prop은 boolean을 받는다. true의 경우 Image 컴포넌트의 <img> 태그는 "absolute" 포지션을 가지고 부모 엘리먼트의 width와 height가 맞춰지게 된다. 이때 주의할 점은 부모 엘리먼트의 포지션은 "relative", "absolute", "fixed"중 하나여야만 Image 컴포넌트가 부모 엘리먼트를 기준으로 width와 height를 맞출 수 있다.


그리고 만약 Image 컴포넌트를 부모의 크기에 맞추지만 원본 이미지의 비율은 유지하고 싶다면 style prop에 css 스타일을 추가하여 구현해줄 수 있다. 기존 "objectPosition" Prop 또한 같은 방식으로 대체할 수 있다. 전체적으로 스타일링과 관련된 기능은 모두 "style"이 담당할 수 있도록 하기위한 업데이트로 보인다.
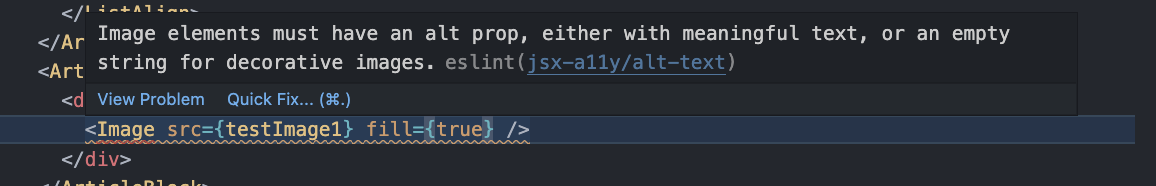
2. "alt" Prop이 필수가 됨

"alt" Prop이 필수사항으로 변경되면서 꼭 Image 컴포넌트의 alt prop에는 임의의 문자열이 들어가야한다.
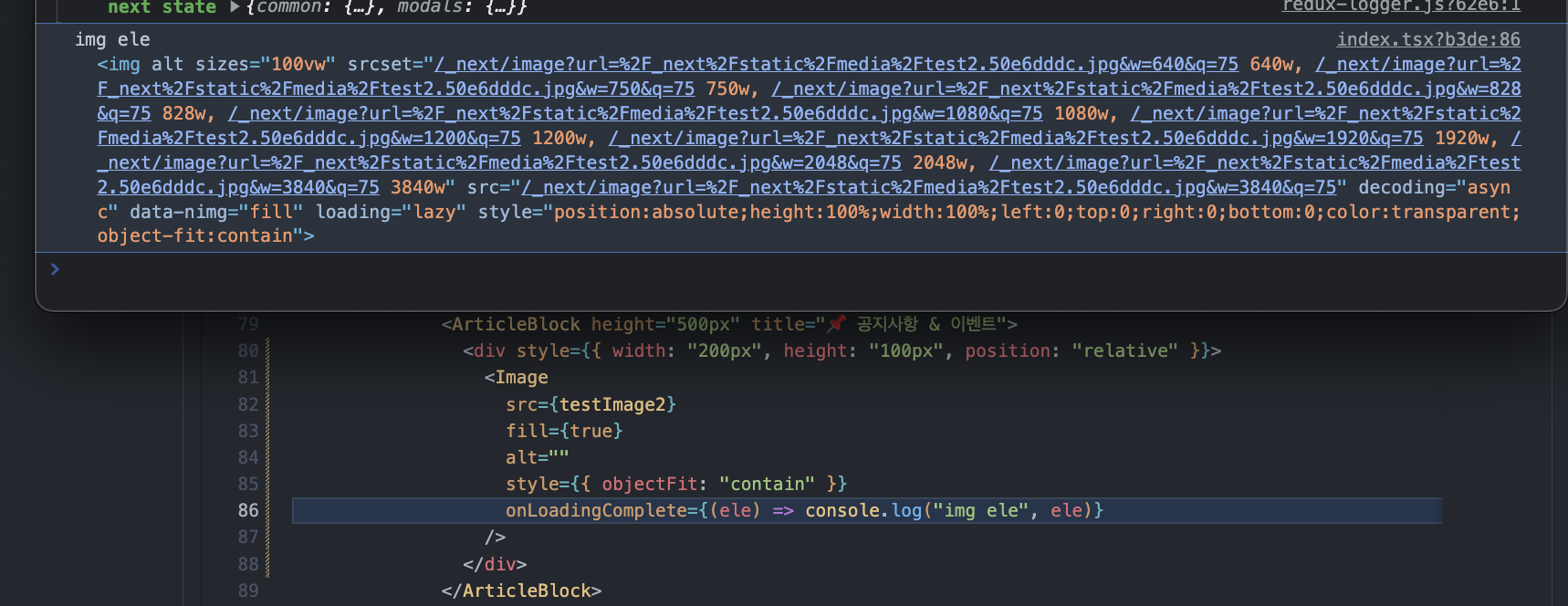
3. onLoadingComplete Prop의 콜백 인자에서 <img> 엘리먼트를 받을 수 있음

onLoadingComplete는 Image 컴포넌트의 lazy loading이 완료되고 placeholder가 제거될 때 콜백 함수를 호출할 수 있는 Prop이다. 이때 콜백의 첫번째 인자로 Image 컴포넌트에 의해 랜더링된 <img> 엘리먼트를 받을 수 있다.
공식문서
https://nextjs.org/docs/api-reference/next/image
next/image | Next.js
Enable Image Optimization with the built-in Image component.
nextjs.org