[Typescript] Svelte로 Chrome Extension 개발하기

1. 서론
이번 포스트에서는 Svelte를 이용해 크롬 확장프로그램을 개발하기 위한 준비 방법을 소개한다.
(필자의 모든 JS/Node 생태계 관련 포스트는 Typescript를 기준으로 설명한다. Typescript를 생활화하자.)
2. 크롬 확장프로그램 기본 구조
이 부분은 필자가 이전에 올린 포스트를 참고하길 바란다.
크롬 확장프로그램과 Typescript 활용 방법에 관한 내용이다.
[Typescript] Chrome Extension manifest v3
1. 서론 이번 포스트에서는 크롬 확장프로그램 manifest v3와 Typescript 활용 방법에 대해 소개한다. 크롬 확장프로그램은 크게 Popup과 Background로 이루어져있다. 이 둘은 웹서비스로 비유하자면 Frontend
blog.betaman.kr
3. Svelte를 크롬 확장프로그램에 적용
이전 포스트에서도 설명했듯이 크롬 확장프로그램 기본 구조에 맞추어 정적파일로 빌드할 수 있는 방법이라면 뭐든 적용이 가능해서,
Svelte같은 프론트 프레임워크도 크롬 확장프로그램에 적용하여 사용할 수 있다. Svelte + Typescript ( + Prettier + ESLint)를 적용하는 방법에 대해서 소개하겠다.
Svelte 템플릿을 이용하면 기본적으로 Svelte가 빌드된 파일들이 프로젝트 루트에 있는 public 디렉터리에 생성된다.
우리는 이 public 폴더를 크롬 확장프로그램 등록에 사용할 디렉터리로 이용할 것이다.
3-1. Svelte 설치 (Rollup + Typescript)
우선 Svelte Rollup 번들러 템플릿으로 Svelte 프로젝트를 생성해준다. 그리고 node로 Typescript 세팅 스크립트를 실행해준다.
$ npx degit sveltejs/template {프로젝트명}
$ cd {프로젝트명}
$ node scripts/setupTypescript.js
$ npm install (또는 yarn install)
Typescript 세팅 스크립트를 이용하면 자동으로 설정을 잡아주지만, 가끔씩 Typescript config가 제대로 설정되지 않아 Svelte 컴포넌트를 import 하는 구문에 오류가 발생하는 경우가 있다. 그래서 아래 명령을 이용해 Svelte 프로젝트를 위한 tsconfig 프리셋을 설치한다.
$ npm install -D @tsconfig/svelte
또는
$ yarn add -D @tsconfig/svelte
3-2. Prettier 설치
필수사항은 아니지만 아무래도 간편한 코드 컨벤션 유지를 위해선 어떠한 프로젝트든 prettier 사용을 권장한다. Svetle에서 Prettier를 사용하려면 Prettier Svelte 플러그인을 설치한 뒤 rc 파일에서 Svelte 관련 옵션을 설정해주면 된다.
아래 명령으로 Prettier와 Prettier Svelte 플러그인을 설치하자.
$ npm install -D prettier prettier-plugin-svelte
또는
$ yarn add -D prettier prettier-plugin-svelte
그리고 프로젝트 루트에 .prettierrc.js를 만들고 설정값을 작성한다.
prettier 설정은 필요에 따라 필요한 옵션만 작성하면되는데, 이때 plugins의 "prettier-plugin-svelte"는 필수로 넣도록 하자.
3-3. ESLint 설치
ESLint 또한 Svelte에서 사용하기 위해 관련 플러그인을 설치하고 옵션을 설정하면된다. 아래 명령으로 ESLint를 설치하자.
$ npm install -D eslint eslint-plugin-svelte3 @typescript-eslint/parser @typescript-eslint/eslint-plugin
또는
$ yarn add -D eslint eslint-plugin-svelte3 @typescript-eslint/parser @typescript-eslint/eslint-plugin
이제 프로젝트 루트에 .eslintrc.js를 생성하고 설정값을 작성한다.
이때 주의할 점은, ignorePatterns로 ".prettierrc.js", ".eslintrc.js", "rollup.config.js"는 lint 검사에서 제외시키도록 하자. 이외에도 만약에 프로젝트에서 사용되는 설정파일이나 환경변수파일 등이 있다면 해당 파일들도 ignorePatterns에 추가하도록 한다
(추가하지 않더라도 빌드에는 문제가 없지만, 계속 vscode같은 에디터에서 설정파일이나 환경변수에 lint 오류가 발생했다고 뜰 수 있다.)
그리고 package.json에 Lint 관련 스크립트를 추가하자.
"format": "prettier --write ./src/**/*.{js,svelte,html,ts}",
"lint": "eslint './src/**/*.{js,ts,svelte}'",
"lint:fix": "eslint --fix './src/**/*.{js,ts,svelte}'",
"prelint": "npm run format"
3-4. tsconfig.json 설정
tsconfig.json 설정은 이미 기본 상태로도 충분하긴하지만, 약간 몇가지 기능을 위해 수정해보도록 하겠다.
typecript strict mode
"strict" 옵션 활성화로 모든 엄격한 타입검사 옵션을 활성화 할 수 있다.
타입 안정성 보장을 위해 Typescript를 사용할땐 이 옵션을 가급적 필수로 활성화 하는 것을 권장한다.
{
...(생략)...
"compilerOptions": {
...(생략)...
"strict": true,
...(생략)...
},
...(생략)...
}
path alias
"baseUrl"과 "paths" 옵션을 사용하면 자주 사용되는 경로를 특정 문자열로 단축할 수 있다. 필수는 아니니 필요할 경우에만 설정하면 된다.
필자같은 경우, "src", "src/components", "src/lib"을 각각 "@src", "@components", "@lib"으로 단축했다.
주의할 점은, 우리는 Rollup을 번들러로 사용하고 있기 때문에 path alias를 사용하려면 tsconfig.json 뿐만아니라 rollup.config.js에도 동일한 path alias 설정을 해주어야한다. 이 부분은 아래 rollup.config.js 설정에서 다루도록 하겠다.
{
...(생략)...
"compilerOptions": {
...(생략)...
"baseUrl": '.',
"paths": {
"@src/*": ["src/*"],
"@components/*": ["src/components/*"],
"@lib/*": ["src/lib/*"],
},
...(생략)...
},
...(생략)...
}
3-5. rollup.config.js
rollup.config.js에서 해주어야 할 것은 크게 3가지다.
1. Svelte 프로젝트 빌드 시 Typescript 플러그인의 적용 순서 변경
2. path alias 플러그인 설치 및 설정
3. background.ts 빌드 설정
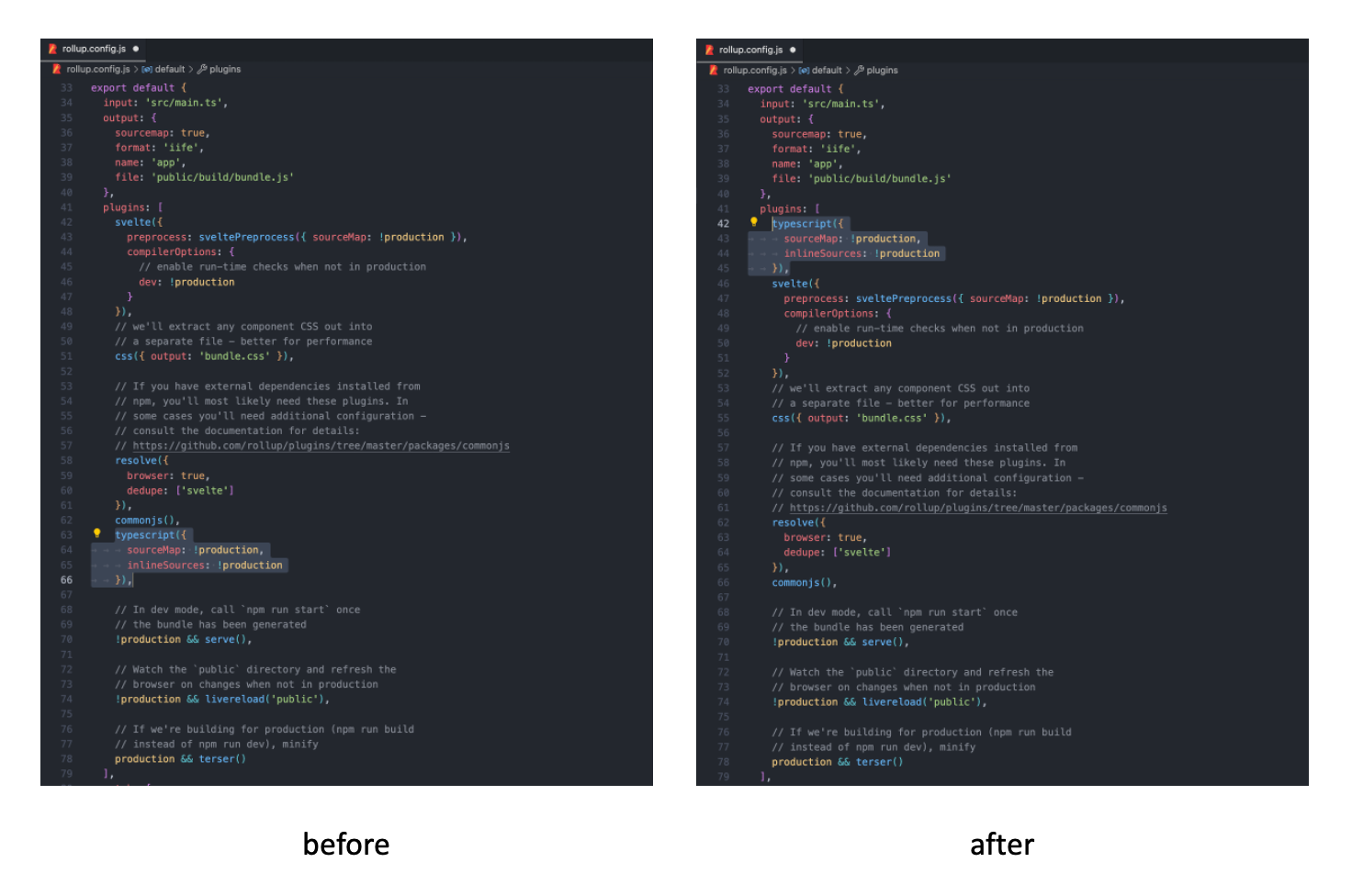
3-5-1. Svelte 프로젝트 빌드 시 Typescript 플러그인의 적용 순서 변경
.svelte 파일에서 .ts 파일을 import 하는 경우 .ts 파일은 번들링할 수 없다는 오류가 뜬다.
그래서 rollup.config.js 내 Svelte 프로젝트의 엔트리 .ts 번들링 과정 플러그인들 중 typescript 플러그인이 svelte 플러그인이 적용되기 이전에 위치하도록 수정해야 한다. svelte가 빌드 & 번들링 되기 전에 typescript를 javascript로 빌드하고 svelte가 빌드 & 번들링되기 때문에 앞에서 말한 오류가 발생하지 않는다.

3-5-2. path alias 플러그인 설치 및 설정
앞에서 tsconfig.json에 path alias을 설정했지만, 우리는 번들러를 이용하기 때문에 번들러에도 동일한 path alias 설정을 해주어야 한다. rollup은 path alias 설정을위한 "@rollup/plugin-alias"라는 플러그인 패키지를 제공한다.
설정 시 주의할 점은, path alias는 소스가 빌드되기 전에 적용이 되어야 하므로 Svelte 프로젝트의 엔트리 .ts 번들링 과정에서 적용되는 플러그인들 중 가장 먼저 적용이 되도록 설정해야한다.

3-5-3. background.ts 빌드 설정
크롬 확장프로그램 루트 디렉토리에는 manifest.json에 정의된 서비스워커 js파일이 있어야한다. 여기서는 manifest.json에 서비스워커 js파일의 이름을 "background.js"라고 설정할것이라는 전재하에 rollup.config.js 번들링을 설정할 것이다.
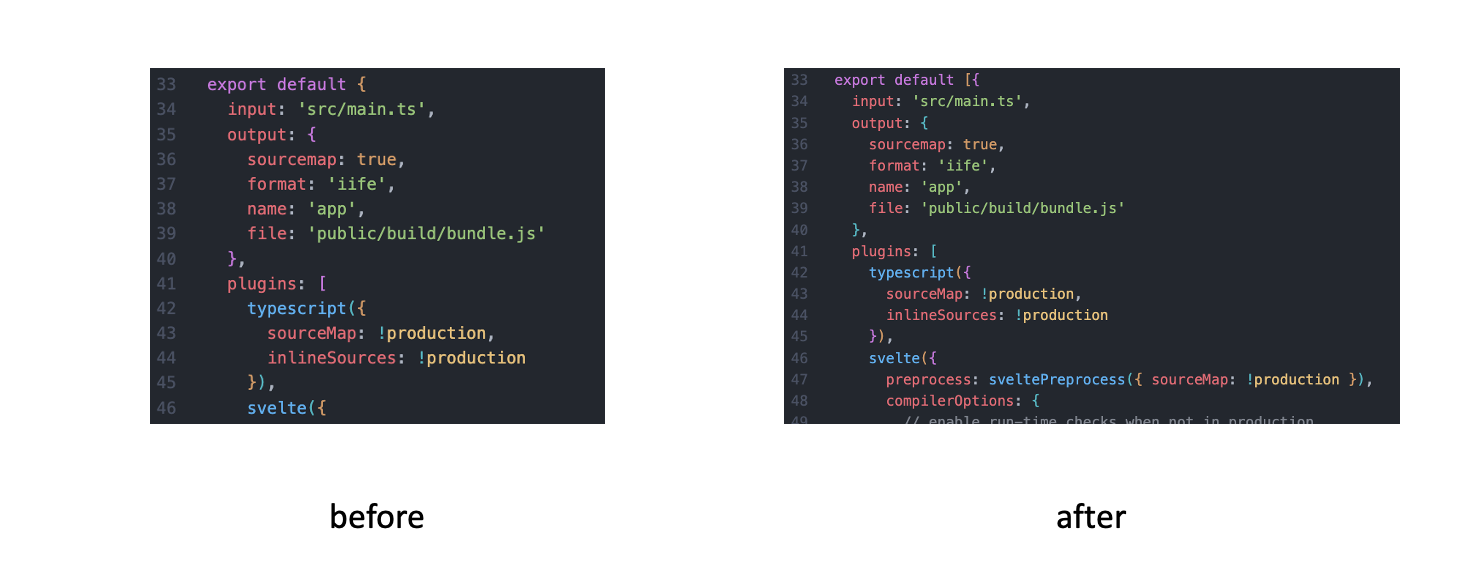
기본 rollup.config.js의 default export는 Svelte 프로젝트 엔트리 .ts 파일의 번들링 과정을 정의한 오브젝트로 되어있을 것이다. 우리는 Rollup을 이용해 Svelte 프로젝트 뿐만 아니라 background.ts의 빌드 및 번들링도 함께 처리해야하기 때문에 이걸 배열로 감쌀 것이다.

이렇게 배열로 감싸게 되면 Rollup에서 여러개의 번들링 과정을 정의할 수 있다.
그래서 이제 배열에 오브젝트를 추가하고 아래와 같이 background.ts의 번들링 과정을 정의한다.
(path alias는 필요할 경우 위에서 설명했던 방법과 동일하게 설정하면 된다.)
/*rollup.config.js*/
...(생략)...
export default = [
{
input: 'src/main.ts',
...(생략)...
},
{
input: 'src/background.ts',
output: {
file: 'public/background.js',
},
plugins: [
alias({
entries: [
{
find: '@src',
replacement: path.resolve(path.resolve(__dirname), 'src'),
},
{
find: '@lib',
replacement: path.resolve(path.resolve(__dirname), 'src', 'lib'),
},
],
}),
typescript(),
],
},
];
3-6. 기타 설정
이제 기타적으로 해야할 설정들만 남았다.
1. Typescript에서 Chrome browser API를 사용하기 위한 타입정의 설치
2. public/index.html을 public/popup.html로 파일명 수정
3. public/manifest.json 추가 및 크롬 확장프로그램 icon 추가
3-6-1. Typescript에서 Chrome browser API를 사용하기 위한 타입정의 설치
아래 명령으로 간단하게 설치가 가능하다.
$ npm install -D @types/chrome
또는
$ yarn add -D @types/chrome
3-6-2. public/index.html을 public/popup.html로 파일명 수정
manifest.json에서 default popup의 HTML 파일명을 "popup.html"이라고 설정할 것이라는 전재하에 Svelte 프로젝트를 생성할때 기본으로 같이 생성된 public/index.html의 이름을 popup.html로 수정한다.
3-6-3. public/manifest.json 추가 및 크롬 확장프로그램 icon 추가
public 디렉터리는 우리가 크롬 확장프로그램 디렉터리로 사용할 것이기 때문에 public 디렉터리 루트에는 manifest.json이 필수로 존재해야한다. manifest.json에서 default popup html 파일명과 서비스 워커 js 파일명을 각각 popup.html과 background.js가 아닌 다른 이름으로 설정했다면 해당 파일들 또한 manifest.json에 정의된 파일명과 동일한 파일명이어야 한다. 필자같은 경우엔 popup.html과 background.js라고 파일명을 지었기 때문에 아래와 같이 작성했다.
자세한 manifest.json 작성법은 필자가 이전에 올린 포스트를 참고하길 바란다.
[Typescript] Chrome Extension manifest v3
1. 서론 이번 포스트에서는 크롬 확장프로그램 manifest v3와 Typescript 활용 방법에 대해 소개한다. 크롬 확장프로그램은 크게 Popup과 Background로 이루어져있다. 이 둘은 웹서비스로 비유하자면 Frontend
blog.betaman.kr
4. 보일러플레이트
이렇게 열심히 설명하긴했지만,
시간이 아깝거나 설정이 귀찮은 사람들을 위해 간단한 보일러플레이트를 만들었다.
필요하다면 아래 레포지토리를 참고하기를 바란다.
GitHub - skymins04/svelte-chrome-extension-boilerplate: Svelte boilerplate for Chrome Extention (menifest v3)
Svelte boilerplate for Chrome Extention (menifest v3) - GitHub - skymins04/svelte-chrome-extension-boilerplate: Svelte boilerplate for Chrome Extention (menifest v3)
github.com